웹 기획 스토리보드(STORY BOARD)
온라인 마케팅, 웹 기획 업무를 10여년 정도 했었는데
최근에는 토목일을 하느라 손을 떼다 보니
익숙치 않아서 기존 자료를 가지고 공부할 겸 정리를 하고 있습니다.
웹 기획을 어깨너머로 배우다 보니
깔끔하지 못하고 다소 부족한 부분도 있는데
실제 회사에서 기획서나 스토리보드로 디자인, 개발자와 커뮤니케이션을 하고
업무를 진행하는데 무리는 없었습니다.
스토리보드 양식 첨부파일은 네이버 블로그에서 다운로드 할 수 있습니다.
내용은 유사하니 PPT 파일을 보려면 아래 포스팅 참조하세요.
blog.naver.com/foodday77/222150645890
웹 기획 스토리보드 작성, 스토리보드 양식
웹 기획 스토리보드(STORY BOARD)온라인 마케팅, 웹 기획 업무를 10여년 정도 했었는데최근에는 ...
blog.naver.com
스토리보드 개요
웹, 모바일 사이트나 어플 등을 만들기 위해서는
먼저 전반적인 개요를 기획해야 합니다.

사이트를 리뉴얼 하기 위해서 해당 개요를 정리합니다.
P2P 금융 플랫폼을 리뉴얼 할 때 사용했던 문서입니다.

주요사항을 정리한 개략적인 개요입니다.

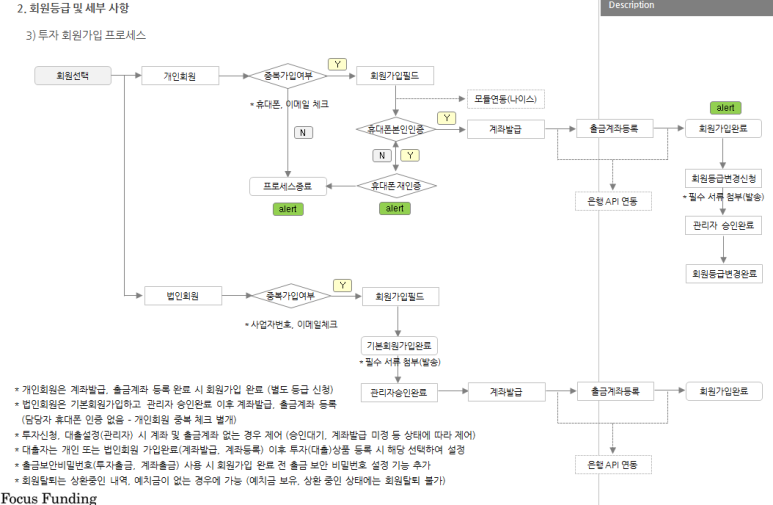
회원 등급에 따른 각 조건들을 정리합니다.
각 각의 변수에 대한 기본적인 정의를 내려야 하며
세부적인 사항에 대해 정리합니다.
이런 경우에는 IA(information Architecture)로 별도 문서로 정의하기도 합니다.

프로세스를 정의하고
각 프로세스에 따른 특이사항을 정리합니다.
정의된 프로세스 순서에 따라 스토리보드를 작성하는 것이 좋습니다.
(각 단계별로 스토리보드 페이지가 필요하다고 보면 됩니다)

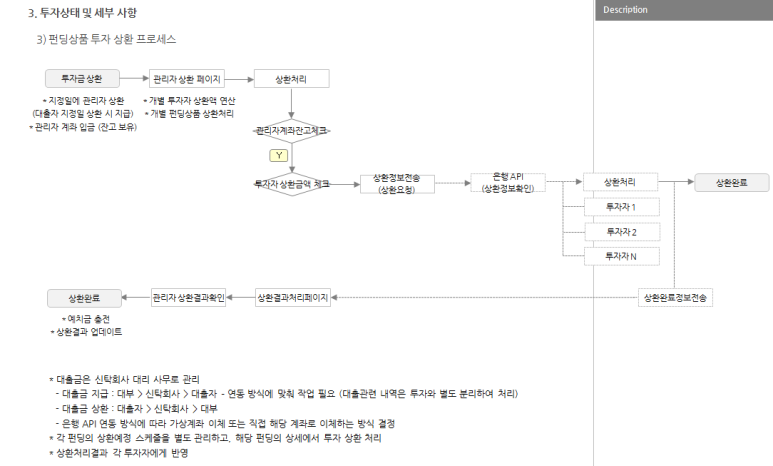
투자에 따른 프로세스를 정리합니다.
각 변수를 예상하고 그에 따른 순서도를 정의해야 하는데
아래 그림은 필요한 사항만 정리했네요.

이렇듯 웹기획에서는 스토리보드 작성 전에
여러 사항들에 대한 정의, 프로세스 등을 기획해야 합니다.
쇼핑몰을 기준으로 하면
회원은 가입회원, 비가입회원으로 구분되며
각 회원에 따라 구매 프로세스가 달라집니다.
쇼핑몰에 처음 방문하면 비로그인 상태일 것이고
상품을 구매하고자 할 때(또는 필요할 때) 로그인을 하라고 합니다.
이때 로그인을 하는 경우 기존회원인지, 신규회원인지도 체크합니다.
그 기준에 맞춰 해당하는 페이지로 이동하는데
이것이 프로세스의 기본입니다.
각 조건과 상황에 따라 어디로 이동하느냐를 구분해 주는 것입니다.
프로세스를 고민할 때는 여러 사이트를 방문해서 하나씩 실행해 보면 됩니다.
많이 보고, 여러 번 고민하다 보면 나도 모르게 정리가 됩걸니다.
아주 많이 해야겠지요.
스토리보드(FRONT)
스토리보드는 Front 페이지와 Admin으로 구분됩니다.
Front의 경우 유저가 사용하는 페이지로
우리가 일반적으로 보는 사이트입니다.
Admind은 관리자 모드로 각 등급에 따른 계정의 권한을 체크해야 합니다.
G마켓 판매자 등급 로그인을 하는데, 딱 필요한 것 만 보여야 하는데
이 기준을 정의하는 것입니다.
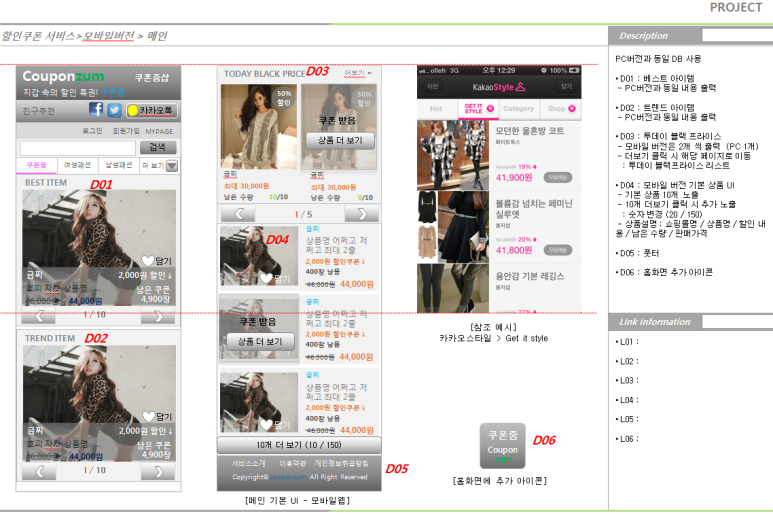
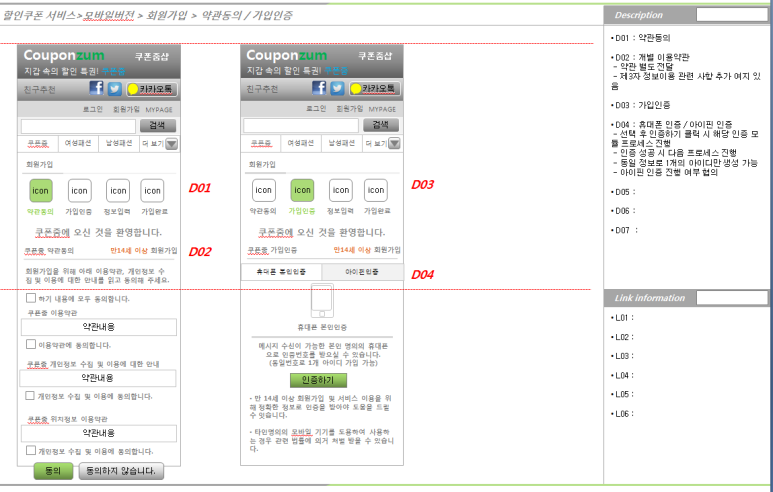
Front 페이지는
모바일, 웹을 구분해서 기획하는 것이 일반적입니다. (앱 역시 구분)
모바일과 웹은 디바이스가 다르기에 별도로 구분이 되어야
보다 유용한 UI(User interface)를 구성할 수 있습니다.

보통은 단순하게 기획은 하게되는데
하다보니 디자인 하는 것처럼 기획을 하게 됩니다.
(이미지 영역에 박스로 img 표현)
이를테면, 텍스트의 경우 강조할 것, 색상 줄 것 등을 일일이
Description에 기재하는 것이 귀찮다 보니 애초에 색을 구분하게 되고
색상 선택은 디자이너에게 맞기게 됩니다.
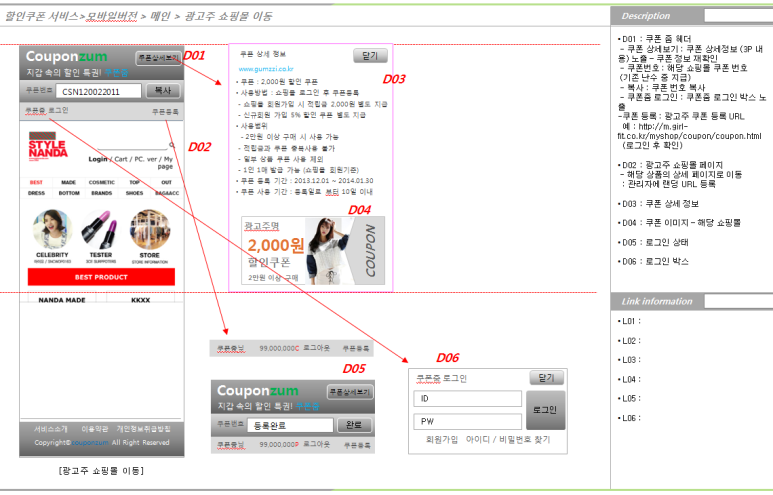
상단에는 해당 페이지의 세부 명칭을 정해주고
우측에는 해당 페이지에서 중요한 것들을 정의해 주고
링크 등이 필요하면 정리해 줍니다.

각 페이지에 따라서 필요한 기능과 페이지를 정리합니다.

스토리보드를 작성할 때는 필요한 모든 페이지를 정리해야 하며
먼저 정의한 프로세스에 맞춰서 필요한 페이지 스토리보드를 만들어 갑니다.
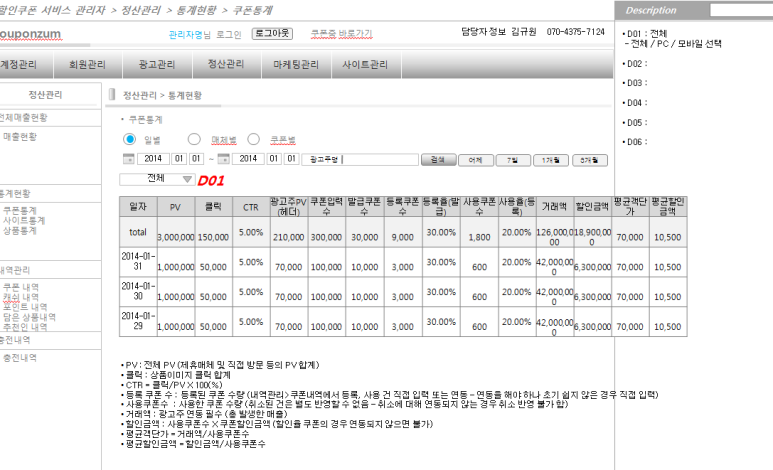
스토리보드(Admin)
Admin 스토리보드의 경우
전체적인 스토리보드를 만든 후에
각 등급에 따른 권한 설정을 정의하면 됩니다.
개발할 때 먼저 전체적인 관리자 작업을 하고 나서
각 등급에 맞춰 해당하는 페이지를 열어줍니다.
단, 먼저 이러한 사항을 알고 시스템을 설계할 수 있도록
관리자를 기획할 때 이 역시 정의가 되어야겠지요.

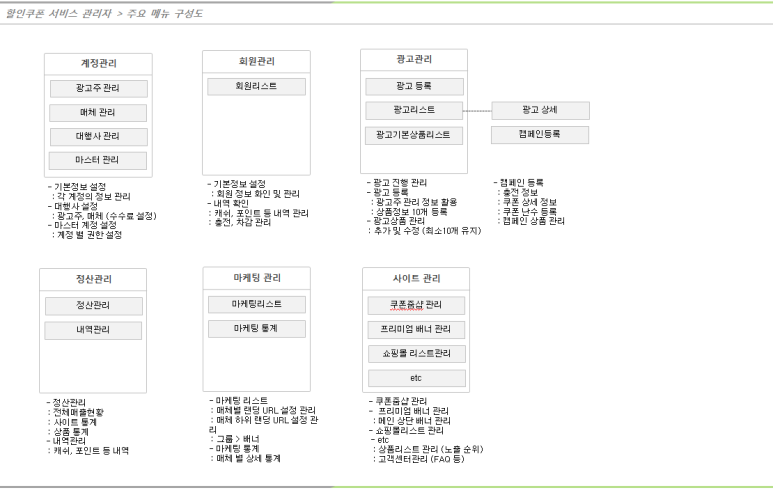
관리자를 기획할 때는 먼저 필요한 메뉴를 정의해 줍니다.
회원에 따른 각 등급과 등급에 맞는 권한 설정 기준
등록할 수 있는 기능
정산, 통계, 사이트 관리 등 등
Front의 구성에 따라 필요한 메뉴들을 선정하고
해당 메뉴를 관리할 수 있도록 구성합니다.

Front 페이지에 광고주 가입 페이지가 있다면
구성할 필요가 없으나, FRONT 페이지에 해당 메뉴가 없다면
Admin에 추가해줘야 합니다.

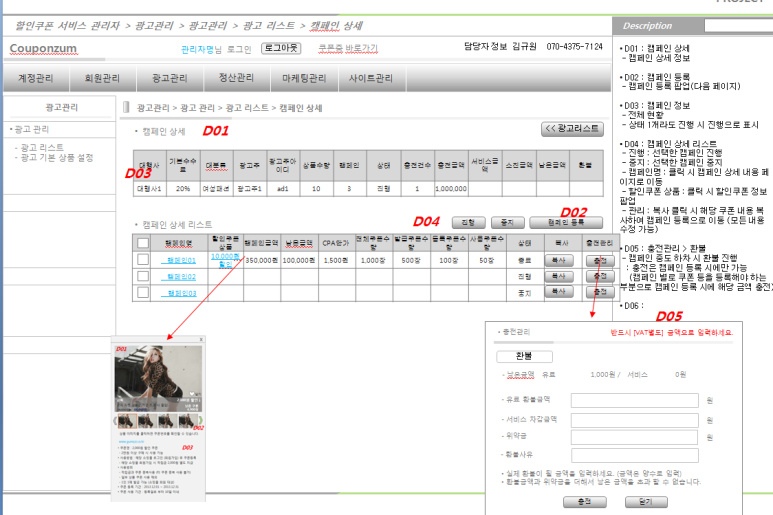
각 메뉴에 따라 해당 리스트 UI와 필요 기능 등을 정리합니다.
관리자 기획의 UI는 누가 봐도 손쉽게 사용할 수 있는 것이
중요합니다.
별도 메뉴얼이 필요하겠지만
익숙한 UI, 손쉬운 사용 등이 중요하다고 생각됩니다.

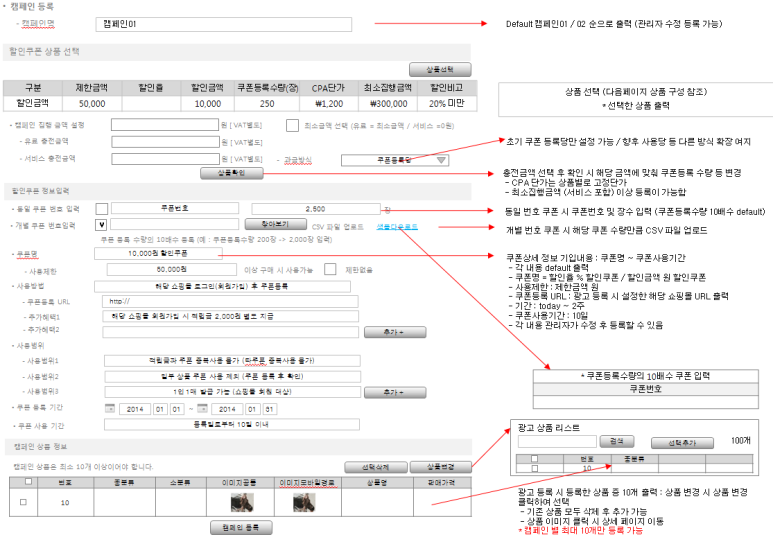
필요한 등록 페이지도 정리를 하고
각 세부사항에 대해서 정의를 합니다.

중요한 통계도 정리하고
데이터 분석이 용이하도록 구성합니다.
관리자 기획을 하기 위해서는 시스템에 대한 이해도가
어느 정도 있어야 합니다.
그래야 개발자와도 커뮤니케이션이 용이합니다.
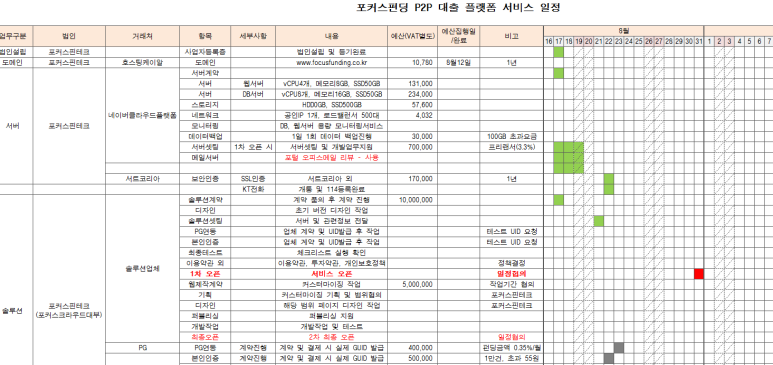
디자인, 개발 스케줄 관리
Front 페이지와 Admin의 스토리보드가 완성되었다면
디자이너, 개발자와 스케줄 협의를 해야겠지요.
모든 작업에는 시간과 돈이 들어가게 마련이니까요.

각 항목에 따라서 일정을 잡고 관리를 합니다.
일정은 되도록 넉넉하게 잡아야 하는데
그게 말처럼 쉽지가 않죠.
본 포스팅은 쿠팡파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다.
'IT 모바일 라이프' 카테고리의 다른 글
| 알뜰요금제 비교, 리퍼폰으로 저려하게 알뜰폰 이용하세요. (0) | 2021.02.05 |
|---|---|
| PC에서 모바일 웹 화면 보기 (0) | 2021.02.03 |
| 웹 서비스 기획 IA와 프로젝트 스케줄 관리 (0) | 2021.02.03 |
| 웹 기획 스토리보드 양식, 스케줄 관리 양식 (0) | 2021.01.29 |
| 나도 모르는 신용카트 포인트를 조회하고 현금으로 받아보세요 (0) | 2021.01.24 |




댓글